Greasemonkeyをまた久しぶりに触り始めたけど、
デバッグ出来ないのがすごい辛い。
ずっと我慢しながらスクリプト作ってたけど、
流石にそろそろデバッグ出来る方法とか出てきたんじゃないかと思って
デバッグする方法について書いてあるサイトを色々探してみたら
ようやくデバッグの仕方が分かったのでメモ。
How to debug Greasemonkey script with the Firebug extension?
上のリンク先の一番最後の回答にデバッグの仕方について書いてあって
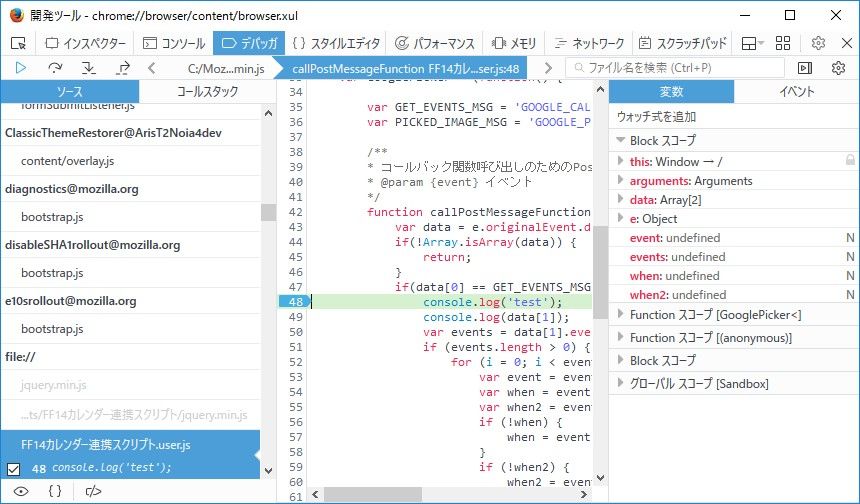
ブラウザデバッガを使えばいいみたい。
ブラウザデバッガを使えばブレークポイントも設定できるし、
実行中の変数の中身も確認できるし、スクリプトのエラーもコンソールで確認できる。

これでますますGreasmonkeyでの開発が捗りそう。
でも、このブラウザデバッガの機能自体はだいぶ前から実装されてみたいだから、
自分が知らなかっただけで知ってる人たくさんいたのかな。。。
まぁ、一つ賢くなったということで良しとしておこう。
追記:
Firefox Quantumだと上記方法でデバッグ出来ない感じです。
なので、Firefoxを複数バージョン共存させる方法の記事を元に
Firefox ESR 52をインストール後、
Greasmonkey Version 3.17のアドオンをインストールして
デバッグ用の環境を作りました。
Firefoxの最新版で起こる問題とか無ければ
デバッグ&開発は古いバージョンので良さそうかも。
2018/07/28追記:
Chromeだとデバッグできそうな感じなので、デバッグはChromeでやるのが良いかも。
でも、このブラウザデバッガの機能自体はだいぶ前から実装されてみたいだから、
自分が知らなかっただけで知ってる人たくさんいたのかな。。。
まぁ、一つ賢くなったということで良しとしておこう。
Firefox Quantumだと上記方法でデバッグ出来ない感じです。
なので、Firefoxを複数バージョン共存させる方法の記事を元に
Firefox ESR 52をインストール後、
Greasmonkey Version 3.17のアドオンをインストールして
デバッグ用の環境を作りました。
Firefoxの最新版で起こる問題とか無ければ
デバッグ&開発は古いバージョンので良さそうかも。
Chromeだとデバッグできそうな感じなので、デバッグはChromeでやるのが良いかも。

